どうもRyujiです。
先日からThreesessionというアプリの復活を目指していますが、本日は3DCGプログラミングの方を進めていきたいと思います。
今回利用するのはThree.jsというJavaScriptのフレームワークです。
早速やっていきましょう。
Contents
Three.jsとは?何が出来る?
Three.jsは3DCGをWebで実現できるJavaScriptのライブラリです。
3DCGというとすごく難しそうですが、比較的お手軽に始めることができ、難しいことをしようとした際にも、WebGL、OpenGLが元になっているのでスケールが効きます。
実際の創作物のサンプルは以下サイトにてみることができるので、確認してみてみるのもいいと思います。

プロジェクトを作成しよう
今回はThree.jsの入門サイト(https://ics.media/tutorial-three/quickstart)を参考にさせていただきます。
まずHTMLのプロジェクトを作成します。
<!DOCTYPE html>
<html>
<head>
<title>CG-Tutorial</title>
<meta charset="utf-8"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/106/three.min.js"></script>
<script src="cg-tutorial.js"></script>
</head>
<body>
<canvas id="cg-area"></canvas>
</body>
</html>Three.jsを扱えるようにするため、6行目でCDNを読み込んでいます。
CDNの最新版はこちらから(three.min.jsが推奨です。)
また、10行目のcanvas要素にCGが表示される場所となるので、作成しておきましょう。
Three.jsで立方体を表示してみる
次はJavaScriptファイルです。
$(function(){
const width = 960;
const height = 540;
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#cg-area')
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(45, width / height);
camera.position.set(0, 0, +1000);
const geometry = new THREE.BoxGeometry(200, 200, 200);
const material = new THREE.MeshNormalMaterial();
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
loop();
function loop() {
cube.rotation.x += 0.01;
cube.rotation.y += 0.02;
cube.rotation.z += 0.03;
renderer.render(scene, camera);
requestAnimationFrame(loop);
}
})1つ1つみていきましょう
ここで画面の大きさ、表示する場所の設定をしています。
const width = 960;
const height = 540;
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#cg-area')
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);sceneは3D空間の事のようです。後ほど、箱などを作って、このsceneに追加していきます。
const scene = new THREE.Scene();カメラも指定します。
const camera = new THREE.PerspectiveCamera(45, width / height);
camera.position.set(0, 0, +1000);
geometryっていうのはオブジェクトの情報です。
今回は形状はBox、幅は200、高さ200、奥行きも200で設定します。
materialというのは色とか見た目の情報です。
今回はMeshNormalMaterialという、Three.jsの普通のマテリアルを使います。
最後にMeshというのは多角形の集まり。三角形の面とか四角とかの集まりでできたオブジェクトです。Three.jsでは先ほどのgeometryとmaterialの情報を渡して、THREE.Mesh(geometry, material)のようにMeshを作ります。
const geometry = new THREE.BoxGeometry(200, 200, 200);
const material = new THREE.MeshNormalMaterial();
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);ループ処理でアニメーションを表現したいと思います。
1フレームごとにboxに回転をかけています。
loop();
function loop() {
cube.rotation.x += 0.01;
cube.rotation.y += 0.02;
cube.rotation.z += 0.03;
renderer.render(scene, camera);
requestAnimationFrame(loop);
}このrenderer.render(scene, camera);が重要でして、この行で、画面への表示を行なっています。
cameraからみたsceneの情報を描画します。
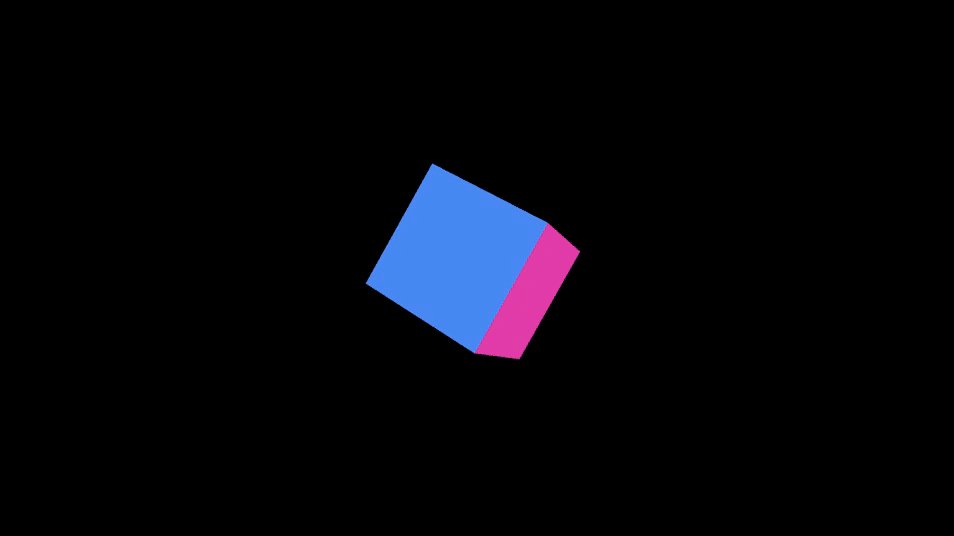
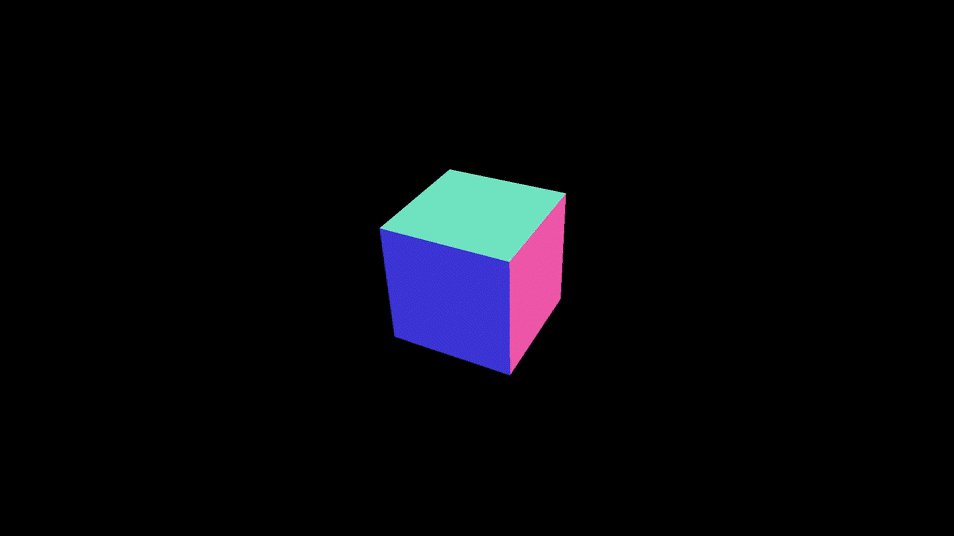
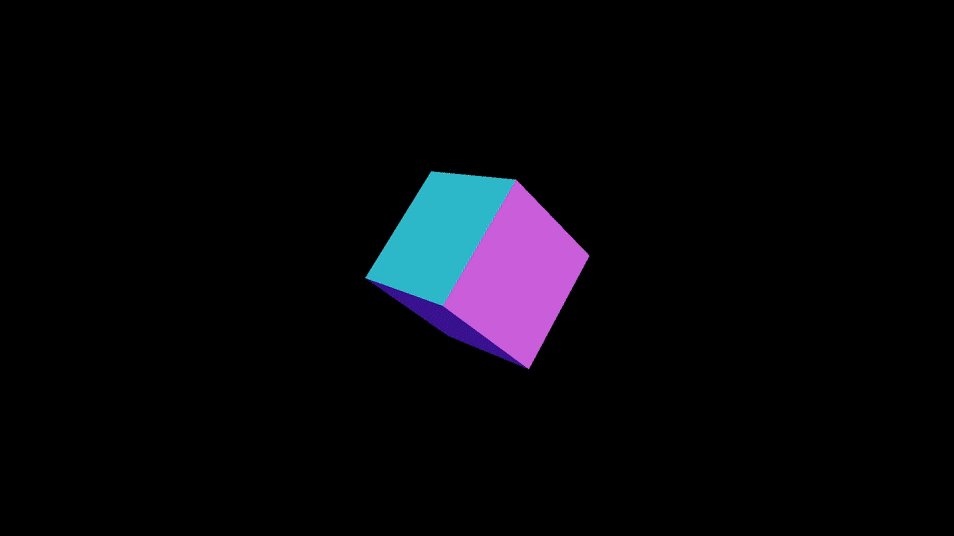
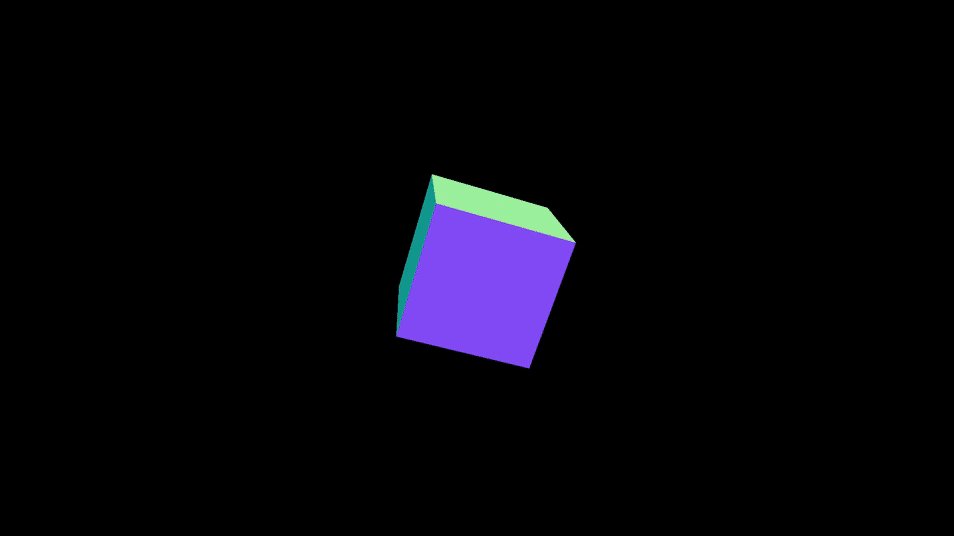
HTMLを実行するとcanvasに描画されています。

まとめ
今回はCGの基礎の部分をやりました!こっからどんどん拡張していきたいです。
復活させようとしているアプリも、これの超延長にあるので、少しづつできる事を増やしていきましょう!