ブログ作成やnoteやQiitaといった記事を作成する際に良質なアイキャッチを探してはいませんでしょうか?
もしくは短く簡潔に書けたコードをTwitterで紹介したいと思うことありませんでしょうか?
今回はめっちゃくちゃ綺麗なコードの画像が一瞬で作れるWebサービスを見つけたので紹介します。
Contents
美しいコードの画像が作れるWebサービス

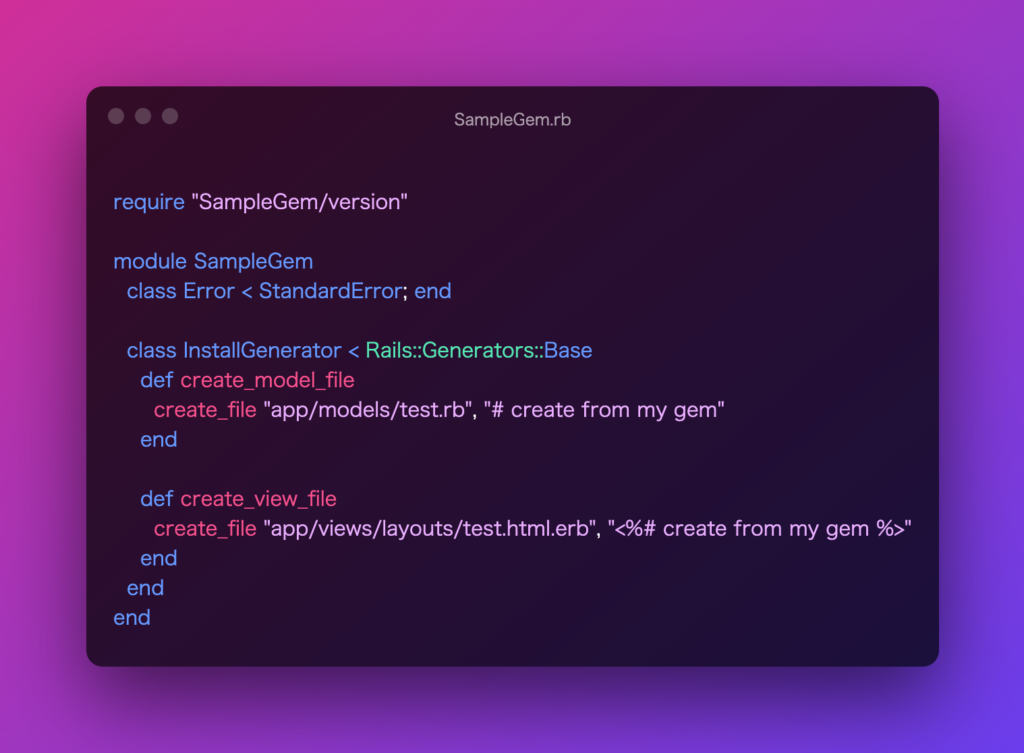
結論、上のような画像を作れます。
背景色は変更できますし、透過もできます。なんとこれが一瞬で作れてしまうWebサービスを発見しました。
その名も「Ray.so – Create beautiful code」
Ray.so
「Ray.so – Create beautiful code」の使い方
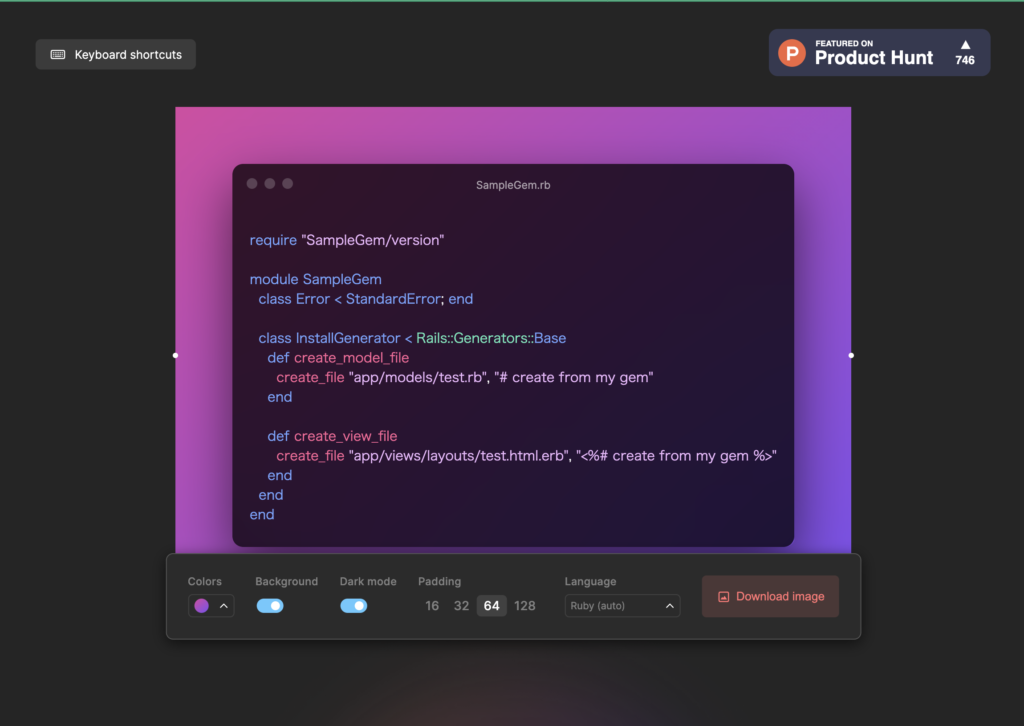
サイトにいくとこのような画面が表示されます。

真ん中のコードの部分にご自身のコードを貼り付け、下のメニューバーで色や余白を調節するだけです。
あとはDownload imageボタンを押せばダウンロードすることができます。
サイトを知ったきっかけ
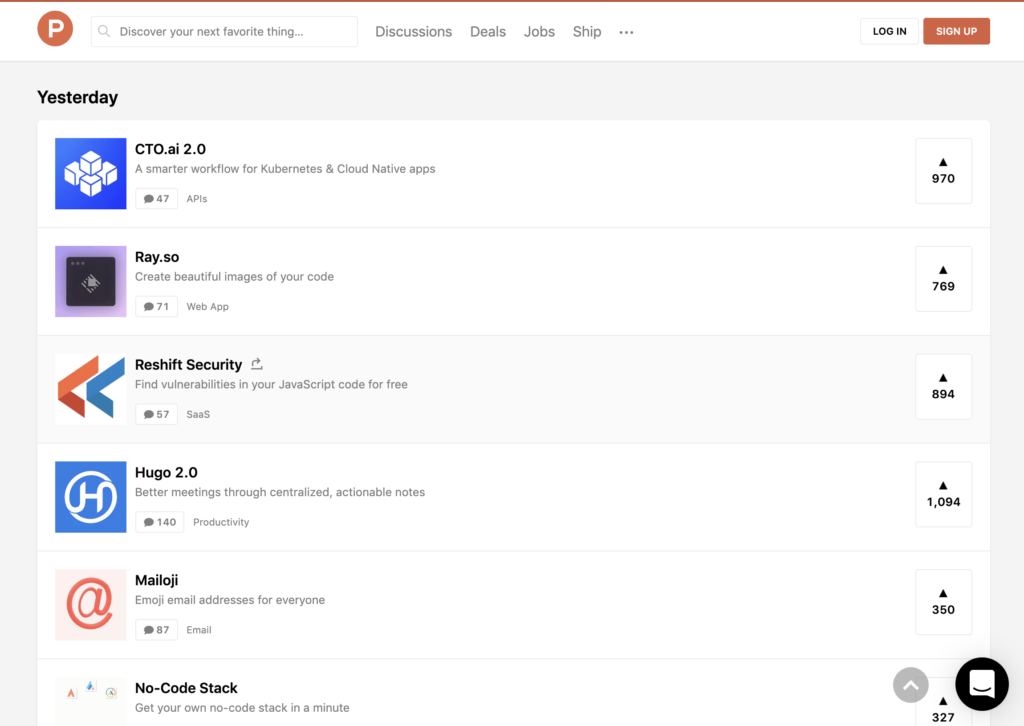
このサービスを知ったのは、海外発サービスのリリース情報がまとめられているProduct Huntを見て漁ってた時でした。
Product Hunt
そこのTodayにリリースされたサービス一覧にRay.soは上がってました。(このブログは翌日に書いているので画像はYesterdayになっています)

一方で、これを見たそのころ、ブロガーであるマナブさんがいっているようにブログでは画像にはこだわっていくべきだなーと考えており、良質な画像サイトを探していました。
Ray.soを見たときに、私のブログはプログラミングを扱っておりますし、ぴったりマッチするなと感じました。
プログラミングのブログを書いているブロガーさんでアイキャッチ画像にまわよれている人は、是非このサービスを使ってみてもいいのではないでしょうか!
まとめ
今回は美しいコードの画像を一瞬で作れるWebサービス「Ray.so – Create beautiful code」の紹介でした。
また、すべて英語ですがProduct Huntもたくさん新しいサービスが掲載されているのでじっくり見てみるのも面白いと思います!