こんにちはRyujiです。
今回はRuby on Railsで作っていきます。
前々から数独を複数人で協力してできたら面白いなぁって思ってたのに、探してもそういうアプリはないので、いっそのこと作っちゃいます。
Contents
今回作るもの
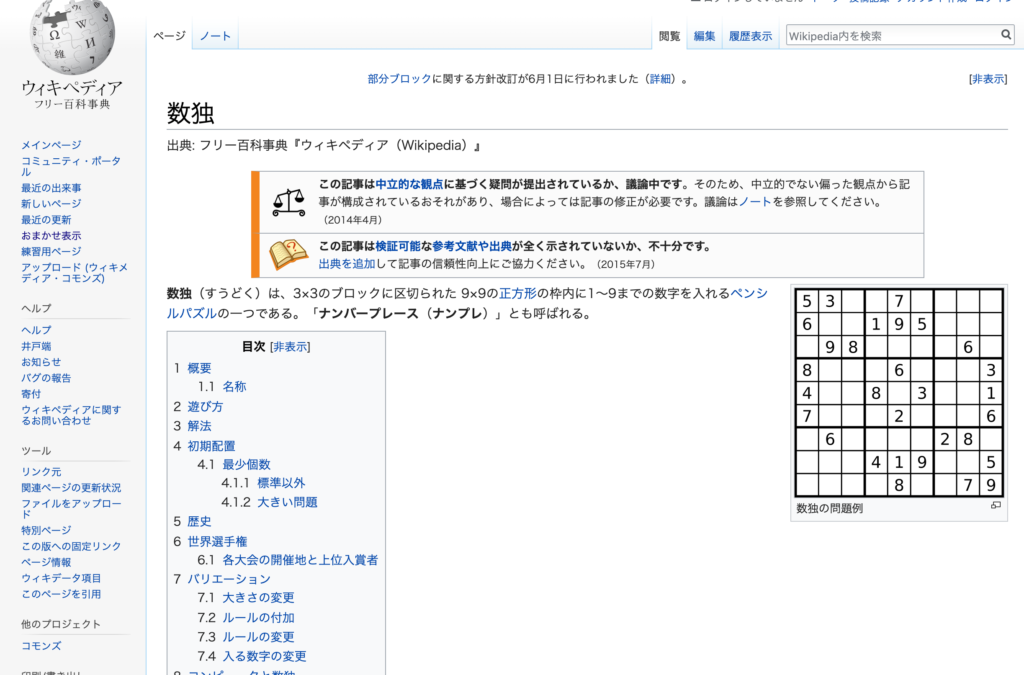
数独って知っていますか?
1〜9の数字を縦・横・ブロック同じ数字が被ることなく埋めていくゲームです。
それを非同期通信で複数人で協力してできるようにします。

今日の進捗
今日は全然進めることができませんでした。一日一アプリを目標にしていましたが、今日は達成までいけておりません。残念ですねorz
とは言っても、サボっていたわけではないので、今日進めた範囲まで紹介いたします。
やったこと
- Railsプロジェクトの作成
- Git init
- 各種データベース設計
- コントローラーモデル作成
- View作成
できなかったこと
- コントローラーの中身実装
- Viewの問題データ差し込み
- 非同期通信
- その他多数
Railsは簡単にコードをかけますが、アプリケーション作成はやるべきことがたくさんありますね。
今日はアプリ完成しないってことで夕方ショゲてましたが、明日は気を取り直して取り組みましょう。
成果物
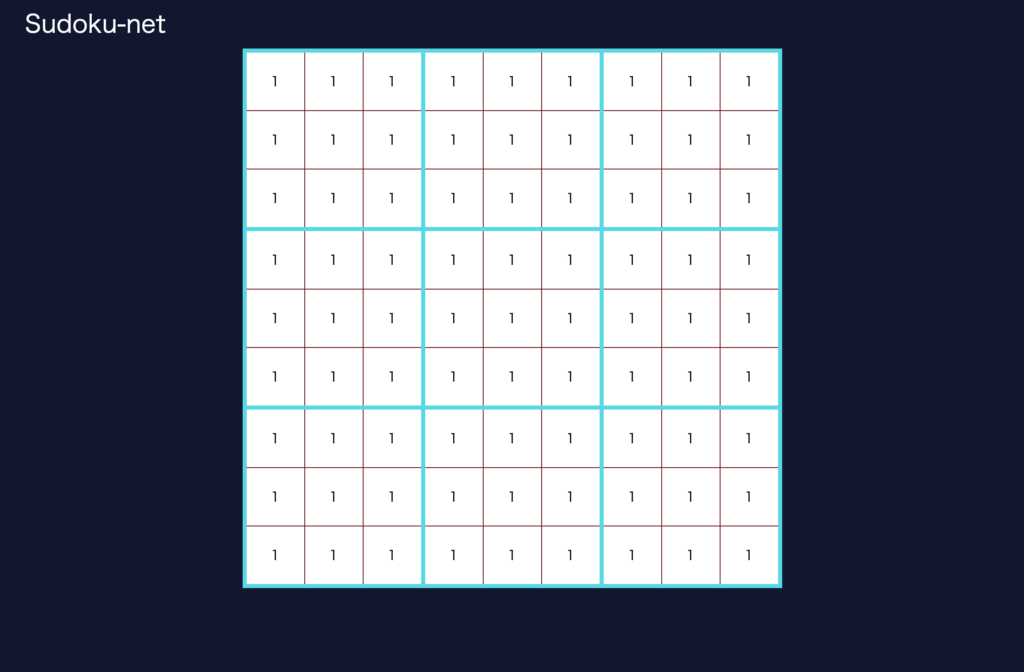
今日苦労したところなどを説明する前に現時点の成果物を見せましょう。


LP画面のEnterボタンを押したらパズル画面に遷移しますが、
本当はRoom選択画面とかを作成して、複数人で問題が解けるようにしたいです。
今日苦労したところ
HTMLでテーブル(マス目)を作っていたのですが、81マス分のinput要素を書いて醜くなったので、JavaScriptでループして挿入する方法に変更しました。
リファクタリングの時間もなかったので、雑コードですが、以下のようになりました。
$(function(){
function create_table(){
let parent = $(".sudoku-table tbody");
var html = ""
var data = 1
for(var i = 0; i < 9; i++){
if(i == 2 || i == 5){
html += `<tr class="bottom-border">`
}else{
html += `<tr>`
}
for(var j = 0; j < 9;j++){
if(j == 2 || j == 5){
html += `<td class="right-border"><input value='${data}' maxlength="1" pattern="^[1-9]{1}$"></td>`
}else{
html += `<td><input value='${data}' maxlength="1" ></td>`
}
}
html += `</tr>`
}
parent.append(html);
}
create_table();
});
流石にもっと良いコードあるやろ!!!
そんなツッコミはごもっともです。
今後は問題を差し込む関数や、非同期でデータを通信する関数などを実装していきたいですね。
まとめと反省
今日は達成度についてとても反省しています。1日1アプリはそれなりの気力がいりますね!
最近は他人のエラーは解決まで持っていけるけど、いざ自分のエラーになると、全くわからないってことがよくあります。カリキュラムも進んで、質問できる人も限られてきたので、どうしようかなぁって感じです。
P.S.
個人的にViewのデザインが気に入っています。あるVSCodeのプラグインのページを参考に作成しました。
昔は派手で多機能なデザインが好きでしたが、最近はシンプルなデザインが気に入っています。