お疲れ様です。Ryujiです。個人アプリひと段落ついたし、次は何しようかな〜ってことで、決めました。
過去の中途半端に終わっているアプリ制作を掘り起こして、思い出しながら、3DCGのプログラミングを勉強する
大学生の時に複数クライアントで同期編集できるCGソフトを作成していました。以下のようなアプリです。
Ajaxで頂点のデータをゴリゴリ飛ばしてて、同期しています。
大学時代はすごく中途半端なところで終わってしまったんですよね。
今回はこれを復活させたい!Rails4系の時に作ったからRails5で動かしたい!
ついでに3DCGを学び直したい!あわよくばこのブログを見てくれている皆さんにCGを知ってほしい!
という思いからブログ頑張っていきたいと思います。
これからの展望
- 過去の遺産である2つのGithubリポジトリを統合して完成版を目指す。
- CGプログラミングのJavaScriptライブラリ「Three.js」を復習する。
- Three.jsを解説していく。
- 同期編集について理解を深める。
です。
まずはじめにやること
とりあえず今回はgit cloneするとこまで
git clone https://github.com/ratovia/threesession.git
git clone https://github.com/ratovia/threesessions.gitthreesessionが先ほどのGIF画像のアプリです。
https://github.com/ratovia/threesession
threesessionには致命的な欠陥があり、課題解決とリファクタリングを兼ね、
threesessionsとして再構築しています。
https://github.com/ratovia/threesessions
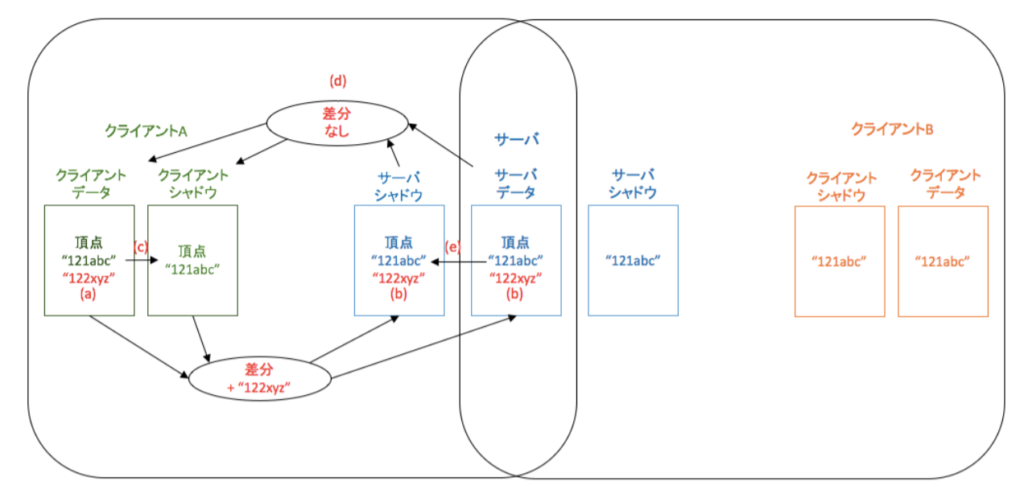
逆にthreesessionsは未完成でビューが作成できていません。内部処理のみとなっています。内部処理はこんな感じです。

はい!過去の自分がやってること全くわかりませんね!僕もわかりません。
一緒に、1からゆっくり勉強していきましょう。
ではまた!
[…] 3DCGプログラミングをやってみる […]